テキストエリアの文字列置換方法
ある情報だけをマスキングした状態のデータを作成したい。
ということで簡単にWebサイトを作ったので、備忘録もかねて…
テキストボックスで置換対象を決め、
テキストエリアに入力した内容を置換する方法について
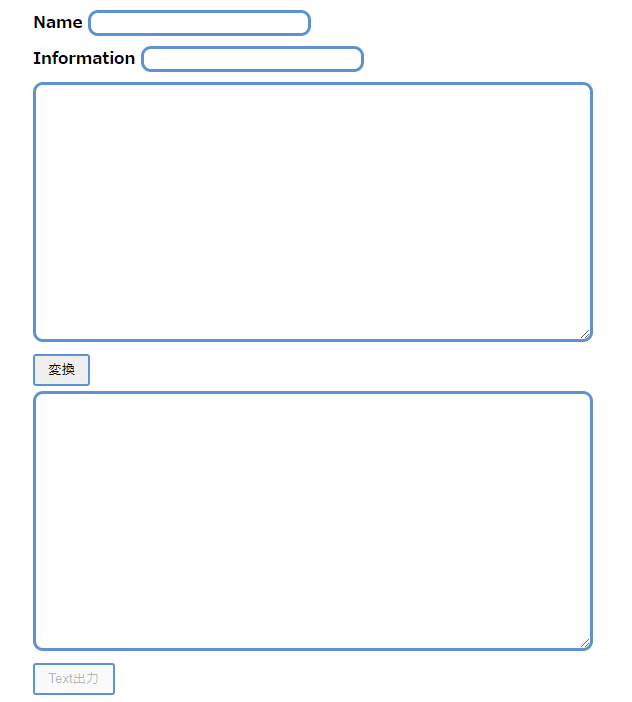
ざっくりこんな見た目のものを作成

このWebサイトでできること
・Name、Informationに置換対象の値を入力
・上のテキストエリアに置換する前の内容を入力し変換ボタンを押下
・下のテキストエリアに置換された内容が表示
・Text出力で.txtのファイルを出力
この中で今回はテキストエリアに記載した内容を置換する方法について
対象の箇所のみをピックアップ(JavaScriptのみ記載、HTML側については設定している前提とする)
function replaceText() { var id = document.getElementById("textbox1"); var id2 = document.getElementById("textbox2"); var originalMailText = document.getElementById("originalMail"); let replaceString =""; if(id.value){ replaceString = originalMailText.value.replace(new RegExp(id.value,"g"), '*'); if(id2.value){ replaceString = replaceString.replace(new RegExp(id2.value,"g"), '*'); } } if(replaceString){ document.getElementById("changeText").value = replaceString; }
基本的にreplaceメソッドを利用している
ただ、今回の場合は複数同じ文字が記載されている可能性があるため
正規表現を利用してすべての置換ができるようにしている。
その部分を注意して実施すればほかのコードについては特に気を付けることなく作成可能になります。
document.getElementByIdを利用しているので、
valueを取得するように記載することを忘れずにしておくこと
文字列置換に関してはこのような感じで実装しました。
参考程度に…