PCのIPアドレスを確認する方法
リモートデスクトップなどで自分のIPアドレスを確認したいときの方法になります。
- コマンドプロンプトを立ち上げる
- 「ipconfig」と入力する
- 以下の画像の箇所を確認する

※コマンドプロンプトの立ち上げ方
- スタートボタンを押下する
- 検索箇所に以下のどちらかを入力する
- コマンドプロンプト
- cmd
Team Foundation Server(TFS)2017にてプロジェクトごとのメールを設定する
今回は、TFS上にあるプロジェクトごとにメールを設定する方法について紹介いたします。
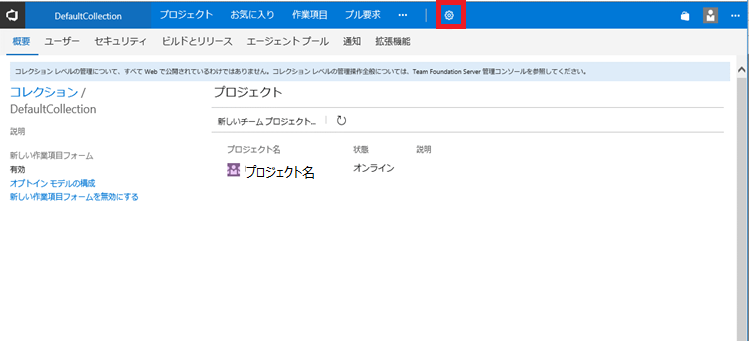
1.設定画面に遷移する(Top画面もしくは、プロジェクトの画面から)
★Top画面

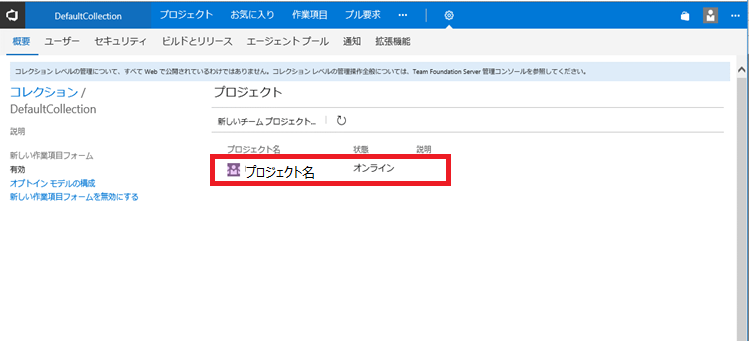
★プロジェクト画面

2.メール通知を設定したいプロジェクトを押下する

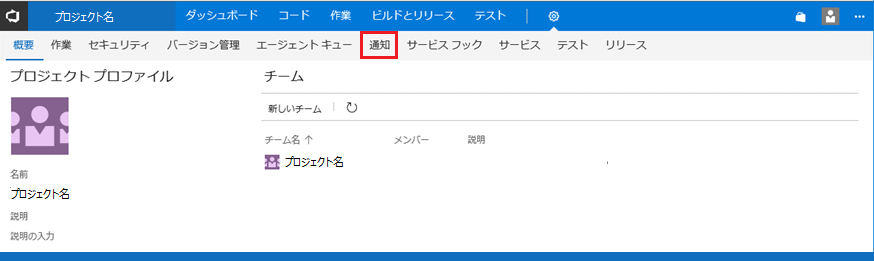
3.通知を押下する

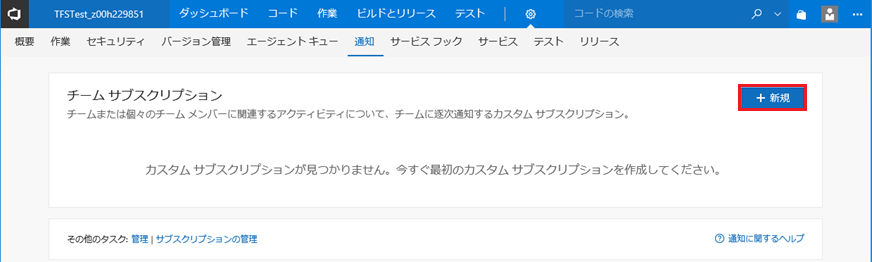
4.チームサブスクリプションの中にある「+新規」を押下する

5.通知させたい内容を選択し、次へを押下する

6.プロジェクトメンバー全員にお送り場合は、特定のチームプロジェクトを選択する。
フィルター条件などが必要な場合は、緑の+を選択する。すべての入力が終了したら「完了」を押下する

7.設定が完了すると赤枠のように作成される

この内容でプロジェクトごとのメールの通知設定ができるようになります。
メールサーバーの設定については、各PCにより異なると思いますので今回は省略させていただきました。
前回記事:Team Foundation Server(TFS)2017にて管理者権限の付与方法 - ykyamのブログ
Team Foundation Server(TFS)2017にて管理者権限の付与方法
前回TFSのプロジェクトメンバー追加について説明しましたので、
Team Foundation Server(TFS)2017にてプロジェクトメンバーの追加方法 - ykyamのブログ
今回はそのメンバーに対して管理者権限をの付与方法について説明します。
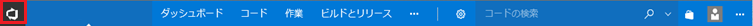
1. Top画面に戻る際は以下の赤枠を押下する

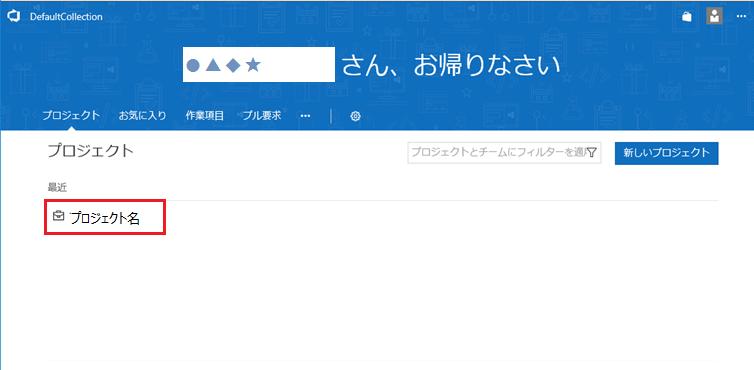
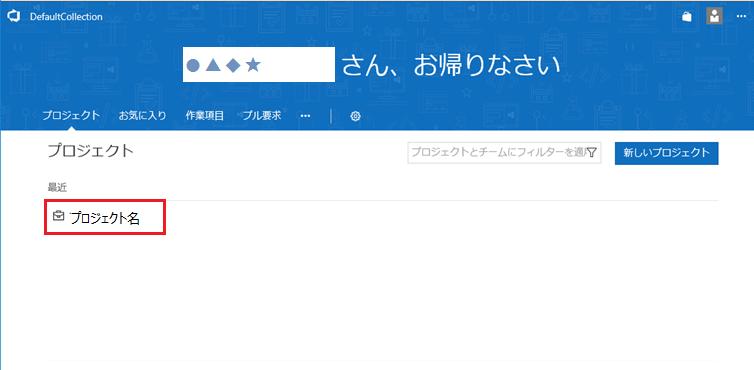
2. top画面の中の対象となるプロジェクト名を押下する

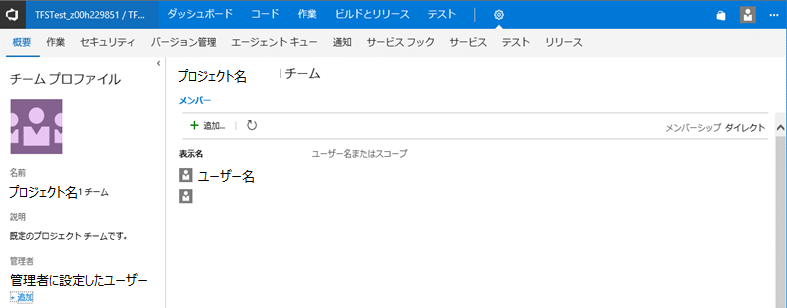
3. 管理者のところにある「+追加」を押下する

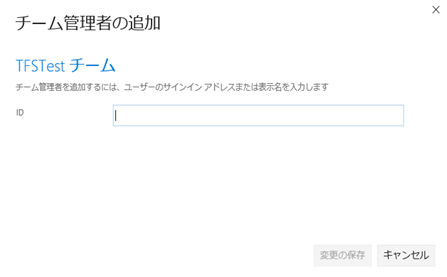
4. 以下の画面が表示される

5. チーム管理者にするユーザーを設定する

6. 管理者部分に追加したユーザが入っていることを確認する

上記の手順でプロジェクトに対してユーザを登録することができます。
管理者は複数人登録することができるので、
そのプロジェクトごとに対応してください。
前回記事
Team Foundation Server(TFS)2017にてプロジェクトメンバーの追加方法 - ykyamのブログ
IgGridで選択した行の下に新規行追加する方法
IgGridツール検証時に行った
新規行を表の途中に入れる方法について説明します。
IgGridなどのインストールや使い方については省略させていただきます。
- IgGrid(Razor記法)
<input type = "button" id = "addRow" /> @(Html.Infragistics() .Grid(Model) .ID("IgniteGrid") .Height("500px") .Width("100%") .AutoGenerateColumns(false) .AutoGenerateLayouts(false) .RenderCheckboxes(true) .PrimaryKey("Age") .Columns(column => { column.For(x => x.Age).HeaderText("年齢").Width("10%"); column.For(x => x.Name).HeaderText("名前").Width("15%"); }) .Features(feature => { feature.Updating().ColumnSettings(cs => { cs.ColumnSetting().ColumnKey("Age").ReadOnly(true); cs.ColumnSetting().ColumnKey("Name").EditorType(ColumnEditorType.DatePicker).Required(true); }); feature.Sorting(); }) .DataBind() .Render() )
上記のコードでIgGridが作成されます。
選択した行の下に行を追加する方法は以下のようになります。
$(function () { //行追加ボタン押下時 $("#addRow").igButton({ labelText: $("#addRow").val(), click: function (event) { var rows = $("#igniteGrid").igGridSelection('selectedRows'); var igGrid = $("#igniteGrid").data('igGrid'); $.each(rows, function (i, val) { //debugger //選択した伝票の行番号を振る var result = val.id.split('-'); var resultId = result[0] + '-' + String(Number(result[1]) + 1); var rowObj2 = { "Age": $("#age").val(), "Name": $("#name").val() }; igGrid.dataSource.insertRow(val.index, rowObj2, val.index + 1, true) igGrid.commit(); }); } }); });
紹介したコードの中で行追加部分、以下になります。
igGrid.dataSource.insertRow(val.index, rowObj2, val.index + 1, true)
ぜひ使用してみてください。
Xperia XZ2 強制終了方法
先日Xperia XZ2を購入しました。
持った感じなどだいぶ変わりましたね。
今回は、そのうち必要になるときが来るであろう強制終了の方法について説明します。
- 電源キーと音量キー(上)を8秒間押し続ける
- 3回振動したら指を離す
これだけで強制終了できます。
そのあとは普段通り電源ボタンを長押しで電源を付けられます。
Team Foundation Server(TFS)2017にてプロジェクトメンバーの追加方法
Team foundation Server2017でのメンバー追加方法
TFSでプロジェクトを作成した後にメンバーの追加を行うと思います。 それの追加手順をいかに示していきます。ぜひ参考にしてください('ω')
Top画面に戻る際は以下の赤枠を押下する

top画面の中の対象となるプロジェクト名を押下する

メンバーの欄にある「+」を押下する

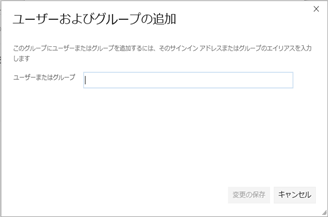
以下の画面が表示され、赤枠部分を押下する

「ユーザまたはグループ」の中で検索を行い、メンバーを追加する

変更の保存を押下する
以下の画面のようにメンバーの部分が追加されていることを確認する

上の手順でメンバーの追加を行うことができます^^
前回記事 Team Foundation Server(TFS)2017 プロジェクトの作成方法 - ykyamのブログ
次回記事 Team Foundation Server(TFS)2017にて管理者権限の付与方法 - ykyamのブログ