Power Apps アプリを利用して Teams へ投稿する
勤怠アプリを作成したりなどするときに利用できそうなので紹介します。
Teams アプリ内の任意のチャネルに対して、Power Apps のボタンを押下して文字列を投稿する方法となります。
まず、Power Appsを作成します。
- + Add data にて 「Microsoft Teams」を検索し、選択する

2. ボタンを追加する

3. 追加したボタンに対して、OnSelectの処理を追加する
MicrosoftTeams.PostMessageToChannelV3(
"チームId",
"チャネルId",
{
content: "投稿したい文字列を入力",
contentType: "Text" or "HTML" を選択する
},
{subject:"タイトル"} //ヘッダーを入力することも可能
)※チーム Id は以下のように確認できる
1. チーム横の […] を押下する
![]()
2. Get link to teamを押下する

3. リンクをコピーする

https://teams.microsoft.com/l/team/””/conversations?groupId='groupId'&tenantId=”テナントId”
上記のgroupIdをコピーし入力する
※チャネルIdも基本的にチームIdと同様の手順となる
1. チャネル横の […] を押下する
上記同様に2,3を実施する
https://teams.microsoft.com/l/team/”チャネルId”/conversations?groupId='groupId'&tenantId=”テナントId”
チャネルId部分をコピーして利用する
上記内容を対応し、ボタンを押下すると対象のチャネルに投稿される

参考程度にご利用ください。
Dockerのコンテナの状態を確認するコマンド
最近 Docker を利用することが増えてきたので、備忘録として Docker のコンテナの状態を確認できる PowerShell のコマンドを紹介します。
コマンド一覧
- Docker の一覧を表示する
※必要な情報のみを表示するように修正しています
docker ps -a --format "table {{.Names}},{{.RunningFor}},{{.State}},{{.ID}}" | ConvertFrom-Csv | Sort-Object -Property NAMES
- Dockerを起動する
docker start [環境名]
- Dockerを停止する
docker stop [環境名]
- Dockerを再起動する
docker restart [環境名]
他にもいろいろありますが、一旦これくらい。
テキストエリアの文字列置換方法
ある情報だけをマスキングした状態のデータを作成したい。
ということで簡単にWebサイトを作ったので、備忘録もかねて…
テキストボックスで置換対象を決め、
テキストエリアに入力した内容を置換する方法について
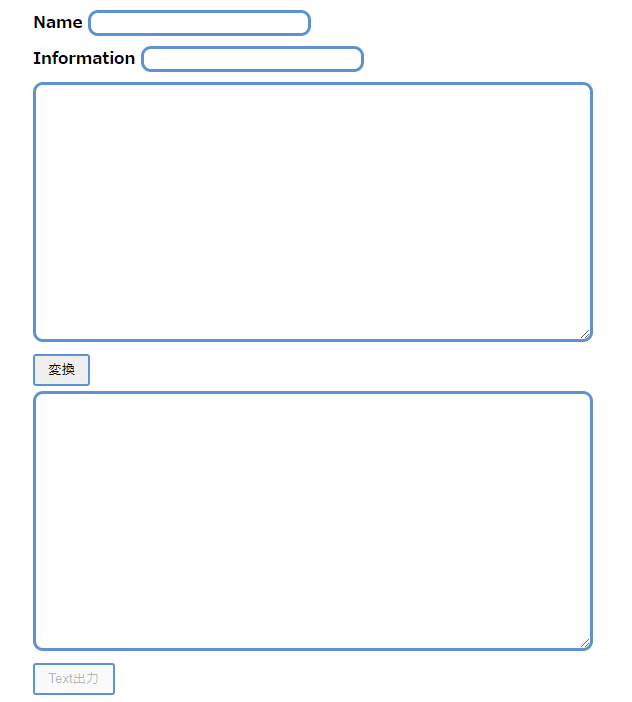
ざっくりこんな見た目のものを作成

このWebサイトでできること
・Name、Informationに置換対象の値を入力
・上のテキストエリアに置換する前の内容を入力し変換ボタンを押下
・下のテキストエリアに置換された内容が表示
・Text出力で.txtのファイルを出力
この中で今回はテキストエリアに記載した内容を置換する方法について
対象の箇所のみをピックアップ(JavaScriptのみ記載、HTML側については設定している前提とする)
function replaceText() { var id = document.getElementById("textbox1"); var id2 = document.getElementById("textbox2"); var originalMailText = document.getElementById("originalMail"); let replaceString =""; if(id.value){ replaceString = originalMailText.value.replace(new RegExp(id.value,"g"), '*'); if(id2.value){ replaceString = replaceString.replace(new RegExp(id2.value,"g"), '*'); } } if(replaceString){ document.getElementById("changeText").value = replaceString; }
基本的にreplaceメソッドを利用している
ただ、今回の場合は複数同じ文字が記載されている可能性があるため
正規表現を利用してすべての置換ができるようにしている。
その部分を注意して実施すればほかのコードについては特に気を付けることなく作成可能になります。
document.getElementByIdを利用しているので、
valueを取得するように記載することを忘れずにしておくこと
文字列置換に関してはこのような感じで実装しました。
参考程度に…
Teamsの使い方① ~会議の作成方法~
コロナ禍においてTeamsを導入された企業の方、一般の方でも触れる機会は増えたのではないでしょうか。
簡単ではありますが、Teamsの機能、使い方について少しずつ説明をしてきます。
一回目はTeamsでよく使うTeams会議の概要と作成方法についてご紹介していきます!
Teams会議とは何か
・MSアカウントの有無にかかわらず、Webやアプリで会議を行うことができる
・音声、ビデオ、画面共有などの機能を用いて視覚的に会議を実施することができる
・挙手などの機能もあり、質問等などにもつかる
今回はTeamsでの会議を作成する方法についてご紹介していきます。
※アプリケーションはダウンロードされていることを前提に話していきます。
アプリケーションをDLしていない方は下記URLから取得可能です。
Microsoft Teams デスクトップとモバイルのアプリをダウンロード | Microsoft Teams
■手順
Teamsアプリケーションでの作成方法
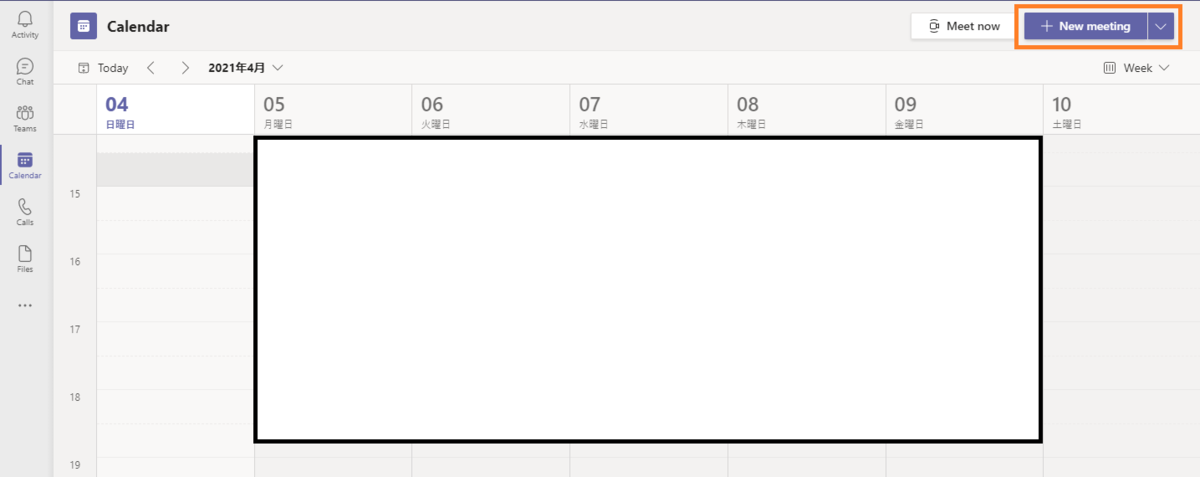
1. 左のメニューからCalenderを選択する
2. +New meetingを選択し、会議の詳細を入力する

3. 会議名、出席者、時間などを入力してSaveする

Outlookでの作成方法
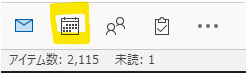
1. Outlookの左下にあるこのマークを押下する

2. カレンダーが表示されるので、上のタブからTeams会議を選択する

3. 会議名、出席者、時間などを入力して送信する

4. 出席者へメールが送付される
※会議に出席依頼するメンバーの空き時間を一気に確認したい場合は
スケジュールアシスタントを押下
時間軸ごとに予定を確認することができる

IME変換予測の復活方法について
先日のwindows Updateの影響なのか
今までずっと利用していた変換予測が全くでなくなってしまいました。
設定で変換予測が出せるようにしましたので、手順を記載します。
たった4つの手順なので楽だと思います。
1. IMEの「あ」を右クリック

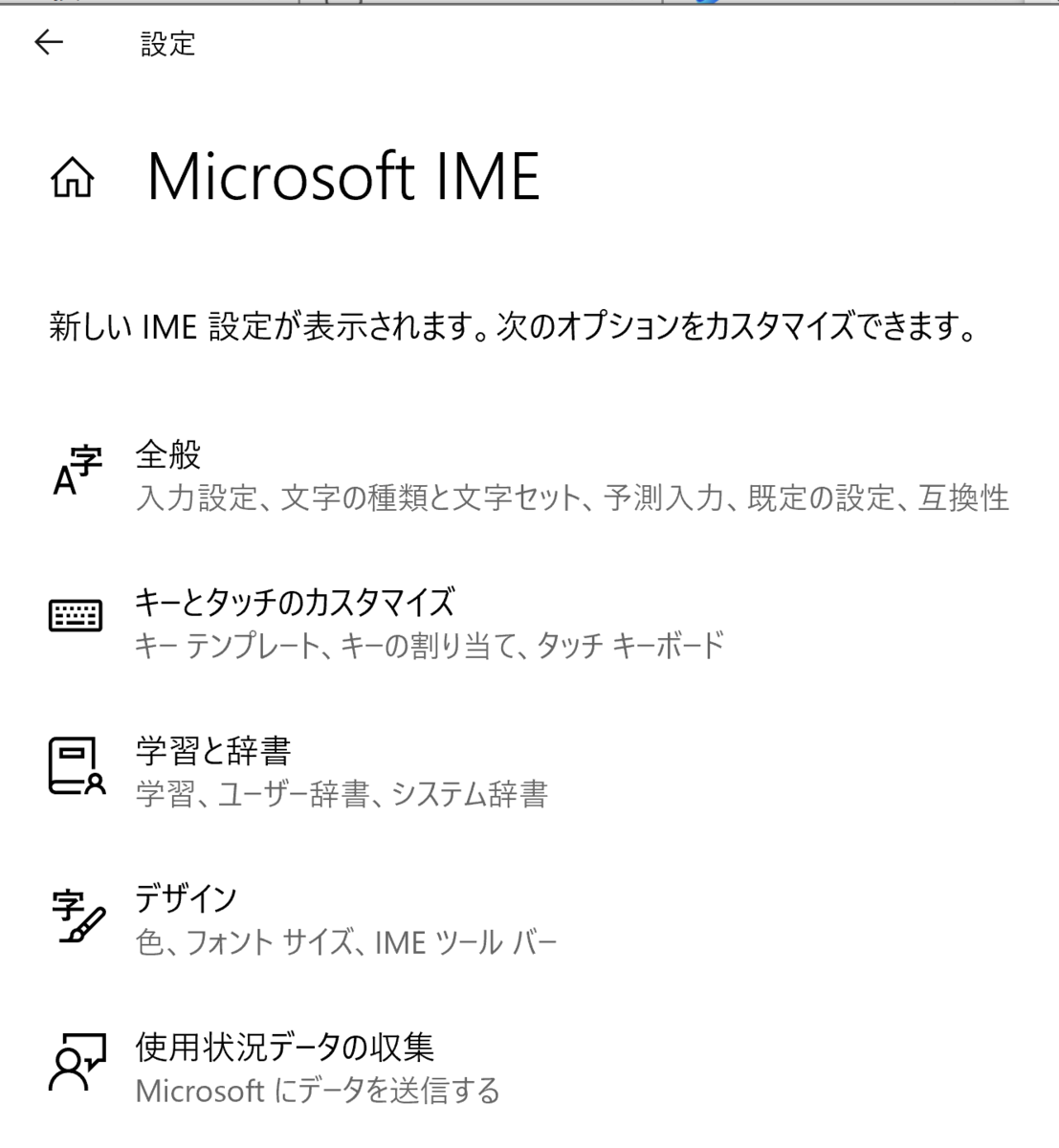
2. 「設定」を開く

3. 「全般」を選択

4. 「互換性」のところにある以前のバージョンのIMEを使うをONにする


上記の設定をすることで、
今まで出てきていたこのような予測変換を表示させることができました。

私のほうで見つけた手順になります。
ほかにいい方法がある方はお教えいただけますと幸いです。
コロナ禍での転職日記②
コロナ禍での転職日記②となります。
今回はどうやって企業を探し、選考に進んだかについてメインで書いていこうと思います。
こちらについても私の一意見として記載いたしますので、
必ずしも皆様にあてはまるというわけではないのであしからず…
■企業Search方法
主に私はエージェントを利用していたため、
そちらから提供される企業の中から選んで選考に進めていました。
ただ、エージェントからもらう情報では少なくて
どういったことをやっているのかなどについては正直なところわかりませんでした。
かつ提供される件数多すぎ問題。
そのため、就職活動と同様にやったことは
「企業名 転職 評判」
と入力し検索…!!!
まぁあるあるですよね(笑)
これで検索するとまぁよくないことばかり出てきますので、
ネームバリューや自分の気になる職種、業種の場合は一度書類を出してみるのがいいと思います。
とりあえず書類を出す分には失うものはないので、
気になるところビックネームの企業などに出しておりました。
記念受験みたいな感じですね…
実際に書類選考がとおり、面接になったときに
検索して引っ掛かってきた気になるワードたちを面接時にかなり根掘り葉掘り聞いておりました。
大体企業名+スペースを入れると残業、激務などはよく出てきます。
そのため、実際に働き方としてどうなっているのかなど
業務に携わっている現場の社員に聞くのが一番良いかと思います。
管理職の方の場合には、例えば残業時間が〇〇hを超えている社員や休日出勤を行った場合はどういう風に対応しているのかなど
聞いてみるとマネジメントがどのようになっているのかを把握することができるかもしれないですね。
転職する際には自分の経歴に対して色を付けて話すように、
企業の方もいいように話されることが多いです。とらえ方かもしれませんが…
その部分には十分に注意して転職活動を行うのが良いかと考えております。
上記のように私は以下の点に気を付けて選考を実施しておりました。
- エージェントから連携される企業数が多いので自分の中で軸を決めて企業を取捨選択
- Google先生で検索した時に気になったワードを面接時に確認する
- 面接時には現場の方にお話をお伺いしたいとエージェントに伝え面接ではなく面談を実施してもらう
一番注意してほしいのは、
ネットの情報を鵜のみしすぎないこと
すべてが正解とは限りませんのでこちらについては自分の中で納得がいくように情報を集めるのが良いかと思います。
前回の記事はこちらです。
内容:オンライン面接について
ykyam.hatenablog.com
コロナ禍での転職日記①
実は9月末で転職をしたので、
それについてちょこっと書いてみようかなと思います。
これは私の主観・偏見となりますので
一意見として受け取っていただければ幸いです。
まず、最初に言えることは…
オンライン面接が基本
コロナ禍で一番変わったところではないでしょうか。
今までは働きながらいかにばれないように転職活動を行うか…
といったところに重きをおいて動かれた方もいるのでは?
オンライン面接になると定時ダッシュとかちょっと早抜けします。
とかは気にせず実施できると思います。
今回は、私が実際に感じたオンライン面接のメリット・デメリットを今回は書いていきます。
メリット
- 現職との時間の兼ね合いがしやすい
- PCにて実施するため、事前に聞きたいことをまとめて画面に表示できる
- 上半身だけ着替えておけばよい
- 会社にたどり着けないといった迷子になる可能性がない
- 画面共有をしながら説明することができる
デメリット
- 一緒に働く人と出社するまであうことができない
- 会社に訪問することがないため、部署の雰囲気などを把握することができない
- ビデオをONにするため場所を探すのが大変
- 周りの音が入らないようにするのが大変
- 面接官の方がビデオオフの場合、ちゃんと話を聞いてもらえているかわからない
…といろいろ挙げてみました。
私自身入社するまで会社に訪問することはなかったため、オフィスがこんな感じなのか!!と出社日にわかりました(笑)
実際に働いている状態も現在進行形でわからない状態です。
そういった部分でコロナ禍での転職はメリット、デメリットあるかと思います。
ただ、現職にいる中で今後のキャリア等を考え転職をしようと思ったときは、いろいろ情報を収集してからのほうがいいですね。
緊急性などは人それぞれかと思いますので、そこはご自身の裁量で実施していただければと思います。
ちなみに私は現在進行形で、入社前と入社後のギャップと闘っています。